Of all the software on your PC, the Web browser may be the most important tool you use each day–but you may not give it much thought. The difference between a merely good browser and a great one, however, can be vast.
The best browsers are those that stay out of your way: When you’re in the right browser, you feel as though you’re alone with your favorite site. The browser loads pages quickly, without crashing, and it can deftly handle any Web page you visit without prompting you to do anything extra.
But there’s more to a browser than just that. To satisfy power users, it must support a multitude of add-ons and extensions. It must be customizable. And to protect you online, it should do a good job of catching and blocking potential security threats–such as phishing or cross-site scripting attacks–and be resistant to malware.
We put the top five browsers – Internet Explorer, Firefox, Chrome, Safari, and Opera – through an exhaustive set of lab-based tests and subjective examinations to see exactly how they stack up in terms of interface, security, extras, and speed.
| BROWSER |
Theme support |
Add-on support |
Bookmark/ |
Extra security features |
Plug-in crash protection |
Web page crash protection |
RSS reader |
|
No |
Accelerators, toolbars, Web Slices |
None |
URL domain highlighting |
No |
Yes |
Yes |
|
|
Yes |
Extensions, toolbars |
None |
Plug-in update checker |
Yes 1 |
No |
Yes |
|
|
Yes |
Extensions |
Google Bookmarks syncing |
Sandboxing, URL domain highlighting |
Yes |
Yes |
No |
|
|
No |
Extensions |
MobileMe Bookmarks syncing |
None |
Yes |
No |
Yes |
|
|
Yes |
Widgets |
Opera Link |
None |
No |
No |
Yes |
|
|
FOOTNOTE: 1 Crash protection introduced with Firefox 3.6.4. |
|||||||
For a summary of the browsers’ features, see the chart here. For more on what we found, read on.
User Interface
Browser interfaces all follow the same basic formula. Within those constraints, though, browsers exhibit some notable differences.
First off, you can tell quite a bit about a company’s approach to product development just by its browser interfaces. Apple’s Safari has a fair amount of fit and finish, for example. Google’s Chrome is spartan and unadorned, and Mozilla’s Firefox interface is usable but feels dated compared with newer competitors.
Slim is in. Most browsers now sport more-streamlined looks, with fewer, narrower toolbars–and in many cases on Windows, no menu bar to speak of. This sort of layout typically works well, since it usually includes a couple of drop-down menus in the toolbar that give you easy access to the browser’s features.
Firefox, Chrome, and Opera all let you apply different skins to the toolbars. Generally I find it pretty simple to locate and change skins in each of these browsers. Google, for instance, has an online repository that lets you browse and apply themes for Chrome.
Mozilla has a similar site for Firefox. One nifty part of Firefox’s skins feature–called Personas–is that you can “try on” any of the skins simply by mousing over the thumbnails on the Personas site. In Opera, meanwhile, you browse themes from within a control pane in the app itself; that works okay, but the pane isn’t quite as easy to browse as the Chrome and Firefox skins galleries are.
We based our evaluation here on the ease of use, polish, flexibility, and layout of each browser’s interface. We also looked at whether the interface got in the user’s way too much, or whether it allowed Websites to take center stage.
Internet Explorer 8
The leading browser on the market, Internet Explorer, sports a decent interface in version 8, but it feels cluttered when compared with newer browsers on the market. Two features pertaining to its tabbed-browsing function are useful, however. First, IE 8 groups related tabs together using color coding. If you open a link from PCWorld.com in a new tab, for example, it will open adjacent to the original tab, and the tabs themselves will have a matching color. You can move tabs from one group to another; but if you have, say, three unrelated pages open, you can’t create a group out of them.
Second, IE 8 provides a tab thumbnail view: Click the thumbnail button (the one with four squares on it) in the tab bar, and up pops a screen with thumbnails of your open tabs’ contents. It’s a good way to see all your open tabs at once; whether it’s better than Opera’s mouse-over thumbnails is up for debate, though.
Firefox 3.6
Bearing the same basic look and feel as earlier versions of Firefox, version 3.6 seems dated next to other modern browsers. It has more “window chrome” (a window’s toolbars, menus, title bar, and so on) than what the latest versions of Chrome or Safari have, which makes it seem like something out of 2006, not 2010.
In addition, its highly cross-platform nature means that it can feel a little out of place at times, even on Windows.
But there’s nothing seriously wrong with Firefox’s interface, and it has its share of niceties. For one thing, its Find bar makes searching for a specific word or phrase on any given page easy. And though Firefox isn’t the only browser to have a URL-autofill feature, it does the job better than most other browsers do.
One note: Shortly before we finished this roundup, Mozilla released a beta of Firefox 4. Among Firefox 4’s new features is a revamped user interface that takes cues from competitors like Chrome and Opera. Check back for our ongoing coverage of Firefox 4 as it nears its final release.
Chrome 5
With Chrome, Google applied its trademark minimalist style to its browser. The main Chrome window has only the basics (a tab bar, an address field, back/forward/reload buttons, and a couple of drop-down menu buttons), which lets the page you’re browsing become the star of the show. You won’t find a status bar, either; page-loading messages appear as needed in the bottom of the window. The overall result is a browser that’s slick, speedy, and responsive.
Chrome’s tabbed browsing is presented in a thoughtful manner. The tabs are located above everything else on the page, which makes for a logical flow of information in the window. As you open up more pages, the tabs shrink to fit the avalable space; and as you close tabs, they grow again.
Safari 5
Safari delivers all the standard options, but throws in a bit of Apple flair. For example, the address bar doubles as the page-loading progress bar. The default homepage displays thumbnails of your most commonly visited sites against a glossy black background. The bookmarks manager is laid out well and lets you view thumbnails of bookmarked pages as you click through them.

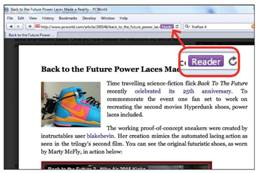
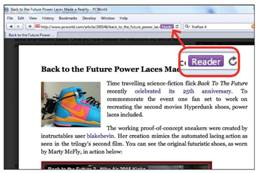
When you’re perusing a news article, you can click the Reader button in Safari’s address bar. The browser then pulls out the article and presents it in an easy-to-read format.
New to Safari 5 is one of my favorite features in any browser: Safari Reader. When you read an article on a site in Safari 5, you can click the small Reader button in the address bar, and up slides an overlay that displays only the article’s text. The feature has caused controversy in certain circles–some site operators believe that it hurts ad sales–but it makes reading an article far easier. On the other hand, Safari does foist a number of Mac interface conventions onto Windows users, so it may not be for everybody.
Opera 10.6
All of Opera’s menu items are glommed together under a single, small drop-down menu button–and that button disappears entirely if you hide the tab bar, in which case you have to press the Alt key to pull it up. I’ve got to hand it to the folks at Opera for trying something different, but the result is perhaps a little too minimalist.
When you mouse over a tab, Opera shows a pop-up preview of the page so that you can more easily tell pages apart–an especially useful feature if you open several pages with similar names.
In part because of this minimalist aesthetic, Opera’s interface is clean, polished, and attractive. The interface is also plenty flexible, with a healthy number of toolbars for you to choose from. Some of the toolbars, such as the favorites bar (Opera calls it the Personal Bar), take up more screen space than I would like. Opera also gives you the option of displaying page thumbnails in the tab bar; it’s a great way to distinguish one tab from another, and it’s one of my favorite features of the browser.
BEST INTERFACE: Chrome
Chrome comes out ahead thanks to its clean, functional interface, but we also liked the polish of Opera and Safari. Which interface is “best” can be subjective, so this is largely a matter of personal preference.
Security
Though some browsers are better than others at keeping you safe online, all of them have at least some security features. Phishing filters, for example, have become more or less universal over the past few years. These filters typically connect to an online database of known phishing sites to keep tabs on which sites are kosher and which aren’t; when you browse to a known phishing site, you’ll usually get a warning indicating that the site may be trouble. The downside to such filters is that they may not have brand-new phishing sites on their lists, so you’ll still have to use your own judgment.
Usually browsers will also warn you before you open any applications that you download; the reason behind this, of course, is to keep you from getting caught flat-footed opening a piece of malware disguised as an image file, for example. Again, these features have limitations: They can’t distinguish bad software from good software, so you’ll still need a separate antivirus app for that.
Every browser we looked at has some form of private-browsing mode, as well. Though these features are useful for preventing the next person who uses the computer from knowing what you’ve been up to (you were purchasing a gift for your significant other on Amazon, say), they won’t protect you from online security threats like phishing–so don’t let your guard down.
Internet Explorer 8
IE 8 groups related tabs together using color coding. In this screenshot, you can also see how IE displays the site’s domain in a darker color, so that you can easily tell whether you are visiting a legit Website or a fake page made for phishing.
Historically, Internet Explorer has suffered a bad reputation when it comes to security, but IE 8 has some solid security features in its own right. IE 8 displays sites’ domains in a darker text color, so you can more easily see whether you’re actually visiting an ebay.com page, for instance, or, instead, a fake eBay page on a phishing site you’ve never heard of. Microsoft could still put a little more emphasis on the domain name (using a different-color background, for example), but the highlighting is a welcome addition, and Google Chrome has since picked up this little trick. In addition, IE 8 provides a cross-site scripting feature that can prevent various types of cyberattacks.
Firefox 3.6
Firefox does a good job at keeping you informed about the state of your browser’s security. For instance, when it automatically installs an update, it also checks to see if any of your plug-ins need updating as well, and it warns you accordingly. You can run this check at any time within Firefox by visiting the Plugin Check site. (Bookmark that page! Do it now!) The plug-in check seems to work in other browsers, too; but when I ran it in other browsers, it erroneously told me that I was using an up-to-date version of Flash when I wasn’t (shame on me).
Another security feature: Firefox displays the name of sites that provide “identity information” in a box adjacent to the address bar. When you click on that box, more details about the site pop up.
Chrome 5
Google took a novel approach to security with Chrome: Each open Web page is “sandboxed.” That is, if a site you open has been hijacked by cybercriminals, sandboxing can help prevent malware implanted on that site from accessing the files you have stored on your PC. If you’re more interested in the technical nitty-gritty, see Google’s blog post on the topic.
Safari 5
Though Safari has a fairly standard set of security features–phishing protection, private browsing, a “Reset” function–one particularly useful feature is its handling of browser cookies (small files stored on your PC that typically save preferences for a site). Instead of merely letting you enable or disable cookies altogether, Safari gives you a third option that enables cookies for the sites you visit but disables other cookies that are on the same page. For example, if you visit a news site, Safari will accept cookies for just that site, and not cookies for the page’s advertisements.
Opera 10.6
Like Firefox, Opera is good at displaying the status of a Website in the address bar. It uses color coding in the address bar to indicate whether a page is encrypted (and if so, whether the page has any problems), or whether the site is flagged as fraudulent (Opera uses AVG’s database of fraudulent sites and those carrying malware).
Similar to Safari, Opera lets you choose to accept cookies only from the site you visit (thus blocking advertising cookies, for example), but it allows you to do so on a per-site basis. To change this setting for a particular site, right-click the page and select Edit Site Preferences from the pop-up menu.
BEST SECURITY: Chrome
For security, we have to come down on the side of Chrome. Its page sandboxing is a great security feature (and one that you’ll never notice), and as a result Chrome was the last browser remaining at this year’s Pwn2Own hacking contest.
Extensions and Add-Ons
Some of the best browser features aren’t even the work of the major browser developers. Instead, independent programmers have taken to the Web in droves, creating amazingly useful add-ons that you can download and install for free. But not all browsers support all the same extensions, and some barely support them in general. As a result, add-on support has become a major differentiator between browsers. When judging the five top browsers, we looked at the types of add-ons each one allows, the selection of available add-ons, and how easy it is to find, install, and remove add-ons.
Internet Explorer 8
IE 8 permits you to install assorted browser toolbars–including those search toolbars that you either love or loathe. IE 8 also includes Web Slices and Accelerators. Web Slices are add-ons that allow you to keep tabs on tidbits of information from around the Web without your having to visit the sites. For example, the eBay Web Slice allows you to track the status of auctions, while the USA Today Entertainment Web Slice lets you quickly view the top showbiz stories. These usually live in your IE favorites bar, and open with a click.
Accelerators, on the other hand, are shortcuts for tasks that you perform in your browser. For instance, if you highlight a block of text, a blue icon appears next to it. If you click on that, you get a menu that lets you translate the selected text, search for the selected text, look it up on a map (if it’s an address), and so forth. You can see the entire library of IE 8 add-ons at Microsoft’s aptly named Add-ons Gallery.
Firefox 3.6
Firefox has a vast library of extensions and add-ons, ranging from to-do lists to security add-ons to themes to Twitter assistants. Other browsers have followed Firefox’s lead, but Firefox still has the widest selection of add-ons.
Firefox first championed browser extensions several years ago, and though other browsers have played catch-up since then, Firefox retains the add-on crown. Mozilla has a library of thousands upon thousands of add-ons and extensions for your perusal, ranging from security add-ons to social networking tools to stuff for Web nerds, and just about everything in between. By going to Tools, Add-ons in Firefox, you can view and enable or disable installed extensions, themes, and plug-ins, and browse through recommended add-ons.
The one shortcoming of Firefox is that updating extensions can be more obtrusive than I’d prefer. I’d like to see Mozilla make updating extensions something that happens in the background.
Chrome 5
Chrome rolled out extension support late last year, and Google’s extension library already has a healthy selection of add-on goodies that can take the form of toolbar icons, notifiers, weather updates, and more. Extension updates happen more seamlessly in Chrome than in Firefox, and the extensions are better integrated into the browser. That said, Chrome can’t quite match the breadth and selection of add-ons that are available for Firefox.
Safari 5
Safari is a little late to the extension party; extension support is new to version 5, and as of this writing extensions are few and far between. At least one blog out there posts about Safari extensions, though, and Apple is planning to launch an extensions gallery in the near future–it may be up and running by the time you read this.
Opera 10.6
Opera takes a completely different approach with its widgets. Much like the desktop widgets in Windows 7 or on Mac OS X’s Dashboard, these are mini-applications that can provide quick updates on news, weather, sports scores, or what have you. One thing to note is that Opera Widgets aren’t add-ons in the classic sense–they don’t run within the browser itself. Instead, they’re separate, stand-alone applications that run alongside your other software. This means that they stay open even when you close Opera, which can be useful, but they do little to extend the functionality of the browser.
BEST EXTENSIONS: Firefox
Though there’s a lot to like about the add-on support in other browsers, Firefox still takes the prize in this comparison, mainly because its extension support and extension library are already mature and well established.
Speed
Browser developers are making a big fuss over page-loading speed right now–after all, everyone likes to be the fastest.
| BROWSER |
Average load time, |
Average load time, |
SunSpider JavaScript |
|
1.91 |
0.37 |
3903.2 |
|
|
1.92 |
0.47 |
902.5 |
|
|
1.75 |
0.46 |
301.1 |
|
|
1.89 |
1.33 |
597.7 |
|
|
2.19 |
0.57 |
575.4 |
|
|
CHART NOTE: Lower times are better. |
|||
Though we saw some very slight speed differences in our page-loading tests–see the chart here for a summary–our findings indicate that most browser speed claims are overblown.
JavaScript Performance
According to the SunSpider browser benchmark, Google Chrome has the best JavaScript performance, as it completed the tests in 301.1 milliseconds on average. Opera and Safari followed in second and third, completing the benchmark in 575.4 and 597.7 milliseconds, respectively. Firefox came in fourth at 902.5 milliseconds. Internet Explorer brought up the rear, finishing the test in 3903.2 milliseconds (no, that isn’t a typo; IE 8 really did lag that far behind).
As we were wrapping up this review, Opera Software released version 10.6 of the Opera browser. It came out too late to be included in our live-site testing, but I did have a chance to run it through the SunSpider Benchmark. Although Opera claims that the new release offers a 50 percent increase in performance over version 10.50, it finished about even with Opera 10.53 in the SunSpider tests.
Since JavaScript is becoming so prominent in Web apps and even on regular Websites, it’s a good metric to test. SunSpider is a useful way to gauge JavaScript handling, too. It isn’t, however, a great indicator of overall browser speed, as plenty of other aspects contribute to browser performance.
BEST JAVASCRIPT HANDLING: Chrome
Google’s browser surpassed its four major competitors by a fair margin on this particular test.
Page-Loading Tests
Though Chrome was the fastest of the group in our page-loading tests, the speed differences among the browsers were negligible.

Chrome’s address bar doubles as a search field. In addition to performing basic Google searches, Chrome search can work with the search features of other sites you visit, and you can add your own.
Internet Explorer 8 put up a respectable showing overall and was the fastest browser in five of our tests, but Chrome’s average page-load time of 1.75 seconds was the speediest of the five browsers we looked at. Safari 5 came in second overall at 1.89 seconds.
In many instances page-loading speeds were close. For example, in our ebay.com test, four of the five browsers loaded the page within eight- or nine-tenths of a second; only Opera took over 1 second to load the page, and even then, at 1.09 seconds, its page-load time wasn’t horrible.
That said, Opera was the slowest browser in three of our eight live-site tests. In two of those three tests (pcworld.com and en.wikipedia.org), Opera lagged significantly behind the rest of the pack, loading pages over a full second slower than the next-slowest browser. In real time, a second isn’t that big of a difference, but in terms of percentage, it’s significant. On the other hand, in our internal-network tests, Opera came out ahead in two of the three tests we performed. We weren’t quite able to explain why this difference exists–our live-site page-loading tests put up repeatable results, by and large–but it’s possible that other browsers handle network latency better than Opera does.
In real-life use, browser speed claims are probably overstated. Though your results will vary depending on your PC, its operating system, and which sites you visit, among other factors, you likely won’t notice the difference between browsers in regular Web surfing unless you perform tests similar to the ones we did. Ultimately, any browser you select will be fast enough.
BEST PAGE LOADING: Chrome
In this speed test, Chrome enjoyed only a slight lead over the other four browsers we examined.
Which Browser Should You Choose?
All five of the browsers we looked at are free, so it never hurts to try a different one. But jumping from browser to browser has one hidden cost: your time. It can take a while to set up a browser to look and behave just the way you like it. So with that in mind, if we had to pick only one browser, Chrome would be our top recommendation. We like Chrome for its clean and friendly interface, good performance, and strong security. It covers all the basics for most users, and offers plenty of customization for power users.
Does Speed Still Matter?

Illustration by Gary Neill
If performance is most important to you, it really doesn’t matter much which browser you use.
As our testing shows, any current browser is fast enough for anyone’s purposes, despite what browser vendors’ marketing departments may say. In our testing, we saw that even though there was a striking difference in JavaScript handling (the one aspect of browser performance that most browser vendors seem to be touting above all others), in actual page-loading tests the differences we found were minuscule. Unless you run two browsers side by side on identical PCs, you won’t really notice if one loads a page in 1.5 seconds and the other loads it in 2.5 seconds.
And in reality, other factors, such as your PC’s hardware, its operating system, and its connection speed, will likely affect your browsing speed more than your Web browser will.
Now that speed has essentially become a baseline standard, you should put more weight on the other aspects of a browser: interface, stability, security, ease of use, and add-ons. The good news, of course, is that all of the major browsers are free to download and try. If you don’t like one, you can always switch to another until you find the browser that works best for you.
How We Test Browser Performance
We took a hybrid approach in our testing, which we conducted on a MicroExpress KHL9070 laptop running Windows 7 Home Premium.
First, we ran the SunSpider benchmark to get a read on how each browser handles JavaScript, the programming language at the heart of modern Web apps.
Additionally, we pitted the browsers against a suite of eight live Web pages: PCWorld.com, PCWorld’s YouTube channel, PCWorld’s Twitter feed page, the English Wikipedia homepage, eBay, Amazon, the New York Times homepage, and Yahoo. We connected to the PCWorld office network via ethernet for our testing.
We also tested the browsers on a subset of Web pages saved to an Apple MacBook running Apache Web server software, into which we plugged our test PC directly.
In both cases we loaded up each of the browsers on the test PC, ran our speed tests in one browser at a time, and restarted the computer between tests. In the page-loading tests, we cleared the caches before each test run.
One last note: Web browser performance can vary greatly depending on your PC’s hardware, the operating system, the specific browser version you’re running, and the sites you visit. That one browser performs well on one PC or on the particular sites we tested is no guarantee that it will perform well on every system or on every site.
HTML5: The Future of the Web

Illustration by Gary Neill
As any Web designer will tell you, getting a site to look right and work properly in all the major browsers can be very tricky. Doing so usually means settling for workarounds and compromises that can detract from the user experience. Fortunately, some upcoming Web technologies could help change that: The new HTML5 and CSS3 promise to give designers more flexibility so that they don’t have to resort to hacks and tricks.
Plenty of areas within HTML5 still need to be hammered out–the specification won’t get finalized for another 12 years or so. One of those areas is which format to use for Web video. Apple is backing the H.264 standard, but that’s guaranteed to be royalty-free for Web use only through 2016. Other browser vendors, such as Mozilla, back Ogg Theora video since it’s open source, but some parties have raised concerns about its quality.
Meanwhile, Google recently announced WebM, another possible contender in the Web video format wars. And Microsoft, true to form, has said that it will allow for support for all three formats in its upcoming Internet Explorer 9.
That said, HTML5 is already sneaking into some Websites. Most of the current Web browsers have some HTML5 support, and both Internet Explorer 9 and Firefox 4 will improve HTML5 compatibility.
If you want to play around with HTML5 demos, Apple, Google, and Microsoft have you covered.
Source: PCworld.com




