When Mozilla released a new version of Firefox a couple of weeks ago, its developers promised a faster browser, and Firefox 3.5 delivers, racing past IE and Safari in our latest set of page-loading speed tests. But its page load times are still about two-tenths of a second slower than Google Chrome.
When Mozilla released a new version of Firefox a couple of weeks ago, its developers promised a faster browser, and Firefox 3.5 delivers, racing past IE and Safari in our latest set of page-loading speed tests. But its page load times are still about two-tenths of a second slower than Google Chrome.
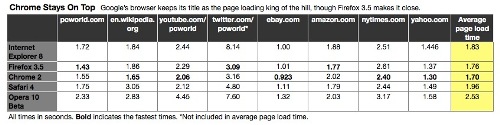
Google Chrome showed the fastest page load time in five of the eight sites we tested it against, with an average page loading time of 1.699 seconds. However, Firefox 3.5 also put on a strong showing, coming in a close second with an average page-loading time of 1.762 seconds. For the most part, the difference between Chrome’s page-loading times and those of Firefox is approximately two-tenths of a second. In our previous testing, Firefox 3.0.7 came in fourth in a four-browser field.
Internet Explorer 8 and Safari 4 both did a decent job loading pages, but fell behind Chrome and Firefox with average page-loading times of 1.833 and 1.964 seconds, respectively. Opera 10 Beta came in last, roughly a half second behind its nearest competitor.
By far the most inconsistent results involved loading PC World’s Twitter feed page.
We saw load times ranging from about 1 second to over 20 seconds. Since Twitter has a history of server issues, we think this has less to do with the browsers themselves, and more to do with Twitter, although we were surprised by the wildly inconsistent results.

For this reason, even though we list the loading times for the Twitter page in our results chart (click on the thumbnail image above), these loading times are not taken into account for the overall average loading time.
Some browser vendors, such as Apple and Mozilla, have touted big improvements in JavaScript performance. That has made some browsers shine in benchmark results. For example, Safari 4 earned the highest scores in both the SunSpider JavaScript benchmark and the Peacekeeper browser benchmark. But Apple’s browser was at the back of the pack in our real-world page- loading tests. Browser benchmarks typically take elements that impact page-loading speed out of context, so while they’ll give you a feel for how well a browser handles JavaScript or HTML rendering, for example, they won’t tell you how fast a browser feels when you’re clicking around from site to site. By comparison, our tests use real, popular sites to get a better idea of what you’ll experience with any one of these browsers.
How We Test
In our browser speed comparison, we pitted Internet Explorer 8 against Firefox 3.5, Chrome 2, Safari 4, and the public beta of Opera 10. We used pages from a set of eight popular Web sites in our testing: PC World (of course), Amazon, Twitter, Yahoo, YouTube, The New York Times, eBay, and Wikipedia’s English-language home page. To ensure that we measured the page-loading times as accurately as possible, we recorded our testing on video for review later on.
We performed all of our testing on a Gateway P-7808U notebook running a clean installation of Windows Vista Service Pack 1; we reinstalled the operating system before testing each browser. For each browser, we cleared the browser’s cache and then loaded each page in our test suite. We repeated the process ten times per site per browser to ensure accurate results, to factor out fluctuations in network traffic, and to build a sufficiently large sample size to identify trends. In addition, we threw out the two best and the two worst scores for each page load test to further reduce the influence of fluctuations and to produce more consistent results.
Some browsers will report that a page has finished loading even though parts of the page haven’t yet appeared. We didn’t base our determination of when a page was loaded on the browser’s opinion. Instead, we relied on whether all visual elements of the page were loaded and ready to use. For example, on Yahoo’s home page, we judged the page to be ready when all of its graphics and images were loaded.
A Grain of Salt Required
Measuring browser performance is not an exact science. Many, many variables are in play, such as a site’s server load at the time of testing, when you consider a page to have finished loading, human error, and so forth. Testing methodologies vary as well, and range from the browser benchmarks mentioned above to stopwatch testing. Each testing methodology could yield dramatically different results from others.
Still, at least in our tests, Chrome and Firefox 3.5 impressed us with their overall snappy feel. And, of course, speed isn’t all that matters in a browser; each browser we tested is certainly “fast enough,” and each has its own special set of features, so if you’re looking on switching to a different browser, take a look at all of them, and go with whichever one best fits your needs.
Source: PCWorld




